Mixed Reality in Transit
A Side Project Tasting Virality
A Background
The weekend was coming and I decided to save a bit of my free time after work for some creative expression. "Lemme get some practice in with these filters," I thought, referring to my starting to make Instagram filters around last month.
I started making IG filters last week. Here’s a running thread
— Nash (刘光瑞) (@aunyks) May 2, 2020
An Idea
I didn't really have a project idea, though. I laid in my bed for another thirty minutes before remembering that I had to go to DC in a few days to finish moving out of my dorm. That reminded me of the DC Metro and how the system was a bit tricky for me to navigate at times.
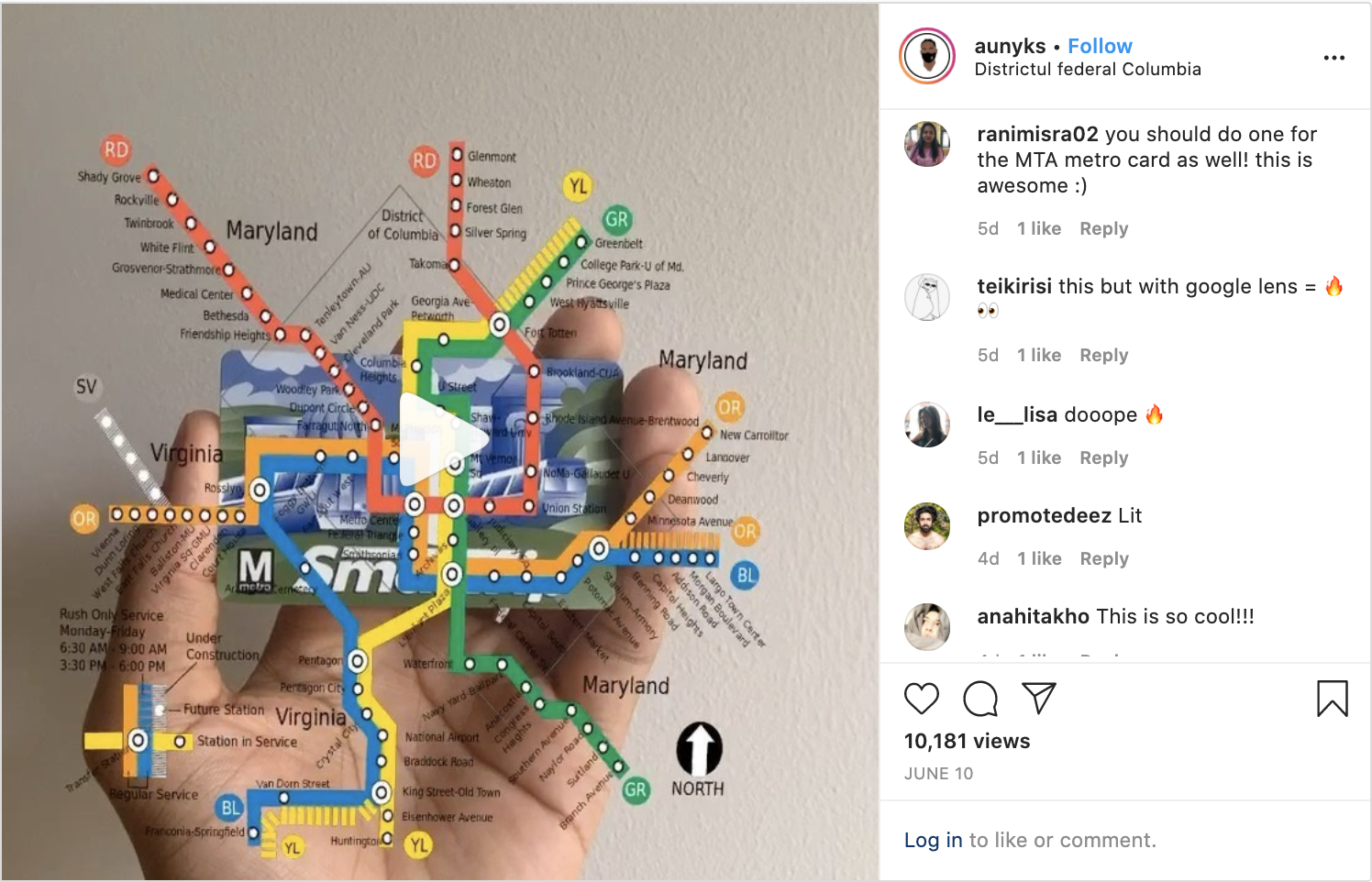
Then it hit me. I'm gonna make the Metro map pop up when the Metro card is in view. That's a cool thing that I'd use regularly if I were new to the system again. I opened up Spark AR and got to work on the core functionality. After adding some hints and animations, I tested the effect on my phone with an actual Metro card. My eyes lit up. I thought it was really cool! So, I quickly designed a logo, came up with a name, and submitted it to Facebook.
The following day I recorded a short demo video showing the effect and posted it to Instagram and Twitter since I thought the project was so cool.

Rejection
I logged back out of them to get some more work done only to check Facebook every couple hours to check on the status of the filter submission. At the end of the day, it was denied with feedback saying that there was "Too much text". "Too much text? It's an image of a map, and some published filters already have maps with more text in them". I instantly hit the resubmit button with examples of effects with the same amount of or more text.
The work day was coming to an end so I signed back in to Instagram and Twitter to see the posts getting lots of attention. A couple hundred likes, comments, and retweets were beyond the normalcy of my notifications tabs, so they certainly caught my eye. One last check on the resubmission status resulted in another rejection by Facebook citing the same issue.
I wasn't gonna change the filter, since it did exactly what I wanted. I was incredibly annoyed. I wanted to let people experience the filter, otherwise the effect in the video was indistinguishable from something made in software like After Effects. I slept on it and woke up to tell people what happened.
Facebook denied this filter so I can’t give it to you without sending a link smh https://t.co/nS3T0Bg2DB
— Nash (刘光瑞) (@aunyks) June 11, 2020
An Alternative
I remembered that Facebook/Instagram wasn't the only social platform that lets creators make AR effects, so I turned to Snapchat. I'd been a bit intimidated by the idea of making Snapchat filters, as I'd never understood how to use its Lens Studio software, and there wasn't as much easy-to-find content teaching people how to make stuff with it as for Facebook's Spark AR Studio. But, I was so focused on getting this idea in people's hands that I spent some hours learning how to use it so I could port my filter to Snapchat's platform.
By the end of the day, I'd overcome my fear and learned just enough of the platform to get my idea going.
I’m remaking it in Snapchat out of spite
— Nash (刘光瑞) (@aunyks) June 12, 2020
I finished it. By the end of the night, I'd successfully ported Smartmap Card from FB/IG to Snapchat. I submitted the filter and felt needed excitement when I saw that it was accepted and live in minutes, much faster than Facebook's hours to weeks. I went to sleep knowing I was gonna record a new demo video to show off the better marker tracking that Snapchat offered in addition to a link to the filter that people could use whenever they wanted to use the filter.
Smartmap Card works on Snapchat https://t.co/4sSyBhpEwq pic.twitter.com/KtD4VYzj71
— Nash (刘光瑞) (@aunyks) June 12, 2020
I posted the filter to Twitter in its new form, very satisfied that I got a really cool project out that people can actually use. I then edited the caption in my original Instagram post instructing people to DM me if they wanted to try the filter out on Snapchat.
Virality
About an hour passed and the tweet blew up with likes, replies, and retweets (with and without comment). The Instagram post was still garnering an unusually great amount of interest. My Instagram DMs were blowing up with people requesting access, so I just linked directly to the filter from my website and updated the Instagram caption to have people check the link in my bio to use the filter.
For the next week, both my posts reached some six figures in impressions per day, and with each passing day more people were recording themselves being wowed while trying the filter out on their Metro cards. A couple of TikToks, Reddit threads, and Instagram reposts came about. At this point, the filter was much bigger than me. Literally so, as accounts were now sharing and reposting without giving credit. It's part of the game, though.
In Conclusion
In the midst of all that, I'd gained a couple hundred new followers on Instagram and Twitter, saw some 3,000 visits to my website, and made a few more filters very similar to this one. These newer filters featured maps for the Bay Area's BART and Atlanta's MARTA, and they're exclusive to Snapchat. I'd been reminded that metro systems also have limited edition cards and that in some systems those who are disabled get cards with unique designs.
I learned that Snapchat's AR platform has much better technology than Facebook's with respect to marker tracking, face+hand tracking, segmentation, and more respects. Snap's Lens Studio and publishing workflow also provides a much better experience than that of Facebook's Spark. So the only ways that Facebook's platform beats Snap's are by providing a more approachable programming experience to creators through its Patch Editor, allowing creators to program shaders into their filters, and by having a larger user base.
In the end I don't quite know what's next for these projects, if anything, but it was certainly interesting getting a taste of Internet virality.
Places I've Seen It Mentioned
One TikTok, another TikTok, r/nextfuckinglevel,r/Damnthatsinteresting, Cult of Mac, WMATA's Instagram, the @washingtonprobs Instagram, and this TikTok.